 Bạn muốn thêm một số hiệu ứng thú vị vào blog của mình như tuyết rơi, phông chữ 3D, văn bản neon, hộp bóng hoặc bạn muốn thiết kế blog của mình lên cấp tiếp theo, sau đó tất cả những gì bạn cần là chèn vài dòng CSS tùy chỉnh vào blog của bạn. CSS, nó là gì? CSS được gọi là Cascading Style Sheet mà được sử dụng đơn giản để mô tả giao diện của blog của bạn hoặc nói cách khác nó được sử dụng để xác định cách các phần tử HTML sẽ được hiển thị. Trước khi bạn tìm hiểu về CSS, bạn nên biết về HTML. Có rất nhiều tài nguyên trên CSS và ngay cả một người mới bắt đầu cũng có thể dễ dàng hiểu được các yếu tố cơ bản của CSS, nhưng làm chủ nó sẽ mất rất nhiều thời gian và kiến thức thực tế.
Bạn muốn thêm một số hiệu ứng thú vị vào blog của mình như tuyết rơi, phông chữ 3D, văn bản neon, hộp bóng hoặc bạn muốn thiết kế blog của mình lên cấp tiếp theo, sau đó tất cả những gì bạn cần là chèn vài dòng CSS tùy chỉnh vào blog của bạn. CSS, nó là gì? CSS được gọi là Cascading Style Sheet mà được sử dụng đơn giản để mô tả giao diện của blog của bạn hoặc nói cách khác nó được sử dụng để xác định cách các phần tử HTML sẽ được hiển thị. Trước khi bạn tìm hiểu về CSS, bạn nên biết về HTML. Có rất nhiều tài nguyên trên CSS và ngay cả một người mới bắt đầu cũng có thể dễ dàng hiểu được các yếu tố cơ bản của CSS, nhưng làm chủ nó sẽ mất rất nhiều thời gian và kiến thức thực tế.
CSS đóng một vai trò quan trọng nhất trong các yếu tố làm đẹp và tất cả các mẫu Blogger theo mặc định sẽ có mã CSS riêng. Bất cứ lúc nào nếu bạn muốn làm đẹp thêm thiết kế blog của mình thì bạn có thể thêm một số CSS tùy chỉnh.Trong một số hướng dẫn về blogger của chúng tôi, chúng tôi đã đề cập đến khách truy cập của chúng tôi để thêm mã CSS ví dụ, hãy xem bài đăng này , nhưng hầu hết những người mới bắt đầu không biết thêm CSS vào đâu. Hầu hết trong số họ chỉ đơn giản là mở tập tin mẫu của họ, tìm ra các thẻ b: da và trong một số cách cuối cùng mess lên mã mẫu của họ. Blogger cho phép bạn thêm CSS tùy chỉnh của riêng bạn trong trình thiết kế mẫu ghi đè mã CSS mặc định để đạt được giao diện hấp dẫn cho blog của bạn. Ở đây chúng tôi sẽ hướng dẫn bạn cách chèn / thêm CSS trong Blogger.
Cách chèn / thêm CSS trong Blogger - Tìm hiểu CSS trong Blogger
Trước khi bạn thêm CSS, bạn phải viết CSS và trước khi bạn có thể viết mã kiểu CSS, bạn phải tìm các bộ chọn mà bạn muốn thay đổi kiểu. Bạn có thể sử dụng các công cụ phát triển trình duyệt của bạn để kiểm tra phần tử, ở đây chúng tôi sẽ không chi tiết về điều đó. Ví dụ bạn biết về h1, h2, h3, h4, h5 và h6 thẻ nói chung và để sửa đổi những phông chữ bạn có thể thêm CSS như thế này dưới đây.
2 | font-family: "Times New Roman", Times, serif; |
Nhưng bạn sẽ làm gì để thay đổi bố cục trang, kiểu tab menu, liên kết, họ phông chữ, căn chỉnh, màu nền hoặc màu văn bản khi bạn không biết lớp phần tử. Đây là nơi bạn phải sử dụng công cụ phát triển trình duyệt của mình. Chỉ cần nhấp chuột phải vào một phần tử và sau đó nhấp vào kiểm tra phần tử nơi bạn sẽ thấy các phần tử bên trái và CSS ở bên phải của bạn. Thay đổi mã CSS và xem cách các kết quả thay đổi, ví dụ ở đây là mã CSS cho tab trình đơn mà bạn sẽ thấy nó khác nhau trên mẫu của bạn.
1 | .tabs-inner .widget li a:hover { |
3 | background-color: #FF9900; |
4 | text-decoration: underline; |
7 | font: normal normal 15px 'Trebuchet MS', Trebuchet, Verdana, sans-serif; |
8 | border-left: 1px solid #ffffff; |
9 | border-right: 1px solid #dddddd; |
 Bằng cách sử dụng công cụ kiểm tra phần tử bạn có thể xem trước các thay đổi CSS cho bất kỳ phần tử nào và khi bạn nhận được giao diện mong muốn, hãy lấy mã CSS và thực thi nó trong blog của bạn.
Bằng cách sử dụng công cụ kiểm tra phần tử bạn có thể xem trước các thay đổi CSS cho bất kỳ phần tử nào và khi bạn nhận được giao diện mong muốn, hãy lấy mã CSS và thực thi nó trong blog của bạn.
Áp dụng CSS trong Blogger
Có hai cách để thực hiện CSS trong Blogger một là bằng cách chỉnh sửa các tệp mẫu trực tiếp và phương pháp đơn giản nhất khác là sử dụng tùy chọn thêm CSS trong trình thiết kế mẫu Blogger.
Thêm CSS bằng cách sử dụng trình thiết kế mẫu Blogger
Thêm CSS ở đây là cách dễ nhất và an toàn nhất vì nó không ảnh hưởng đến tệp mẫu lõi của bạn. Ngoài việc thêm CSS tùy chỉnh, trình thiết kế mẫu Blogger cho phép bạn dễ dàng thay đổi nền blog của mình, điều chỉnh chiều rộng, bố cục, kiểu phông chữ, màu sắc, khu vực tiện ích, nội dung chân trang, v.v.
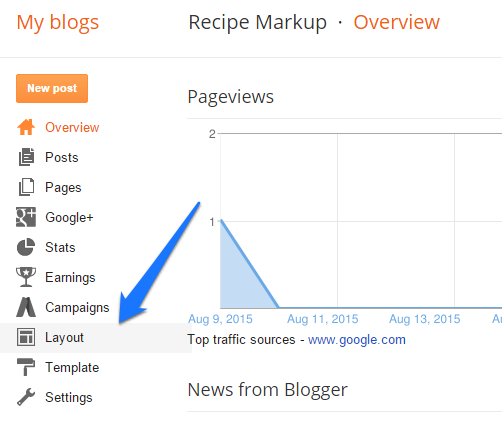
- Đăng nhập vào blog Blogger của bạn, đi tới Mẫu và sau đó nhấp vào tùy chỉnh

- Bây giờ bạn sẽ thấy trang thiết kế mẫu Blogger với 5 tùy chọn
- Nhấp vào tùy chọn Nâng cao, cuộn các mục con xuống và sau đó chọn Thêm CSS.
- Tiếp theo, bạn sẽ thấy một trường ở bên phải và đây là nơi bạn phải thêm CSS tùy chỉnh của mình.
Thêm mã CSS tùy chỉnh ở trên, xem các thay đổi bên dưới và khi mọi thứ được thực hiện, hãy nhấp vào “Áp dụng cho blog” ở trên cùng.
Thêm CSS bằng cách chỉnh sửa mẫu Blogger của bạn
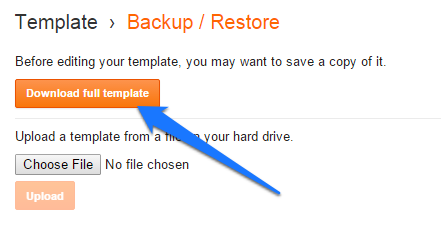
Cách khác để áp dụng CSS là trực tiếp chỉnh sửa CSS lõi hoặc thêm CSS tùy chỉnh vào tệp mẫu của bạn. Chúng tôi không đề xuất phương pháp này cho người mới bắt đầu vì việc sử dụng không đúng cách có thể dẫn đến phá vỡ mẫu của bạn. Vì vậy, trước khi thêm CSS bằng phương pháp này, hãy đảm bảo sao lưu; đây là cách sao lưu và khôi phục mẫu Blogger .
- Trong bảng điều khiển Blogger của bạn, đi tới Mẫu và sau đó nhấp vào chỉnh sửa HTML
- Bây giờ bạn sẽ thấy mã mẫu của bạn, chỉ cần nhấn CTRL + F để tìm kiếm và sau đó tìm kiếm <b: skin>
- Mở rộng <b: skin> và bạn sẽ thấy CSS cho mẫu blog của bạn xuất hiện.
Bắt đầu chỉnh sửa CSS hiện có hoặc bạn có thể thêm CSS tùy chỉnh của mình, nhưng tại đây bạn không nhận được tùy chọn xem trước mà bạn nhận được trong trình thiết kế mẫu Blogger. Cuối cùng lưu mẫu của bạn khi hoàn tất.
Hy vọng bài viết này đã hướng dẫn bạn thêm CSS trong Blogger. Bắt đầu làm đẹp blog của bạn và để nhận được nhiều cập nhật như vậy hơn, hãy đăng ký nguồn cấp dữ liệu RSS của chúng tôi.